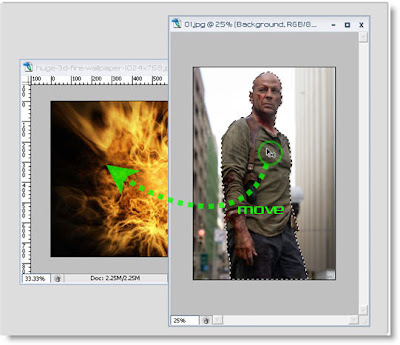
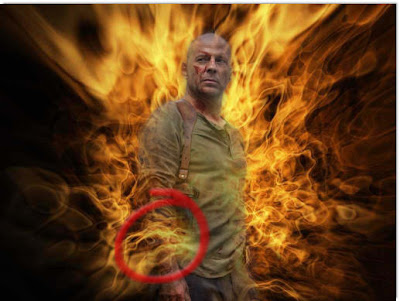
1. Open ur incêndio, explosão fotos, e um homem stock foto. Eu escolher Bruce Willis Foto.


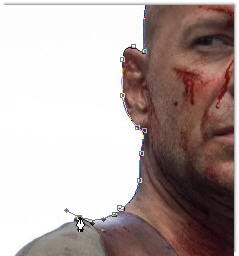
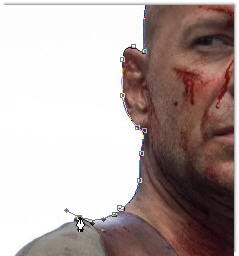
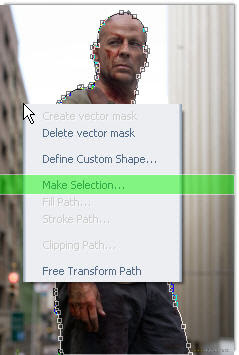
2. Agora, usando Pen Tool para selecionar ele


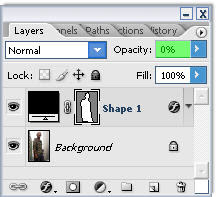
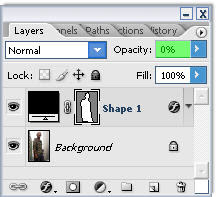
U deve definir opacidade desta camada path = 0 quando chamar

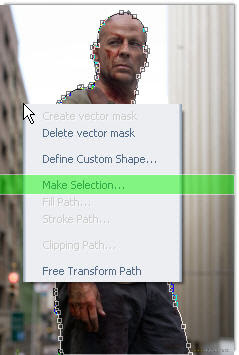
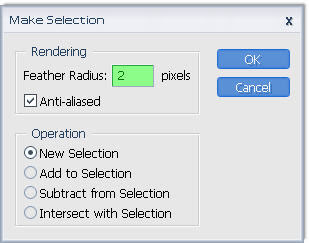
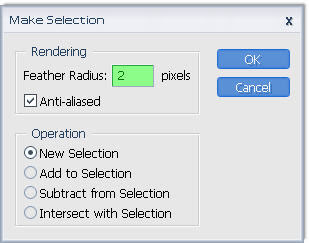
3. Faça selecção

Com 2 px apenas

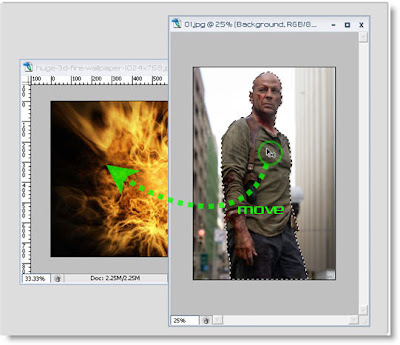
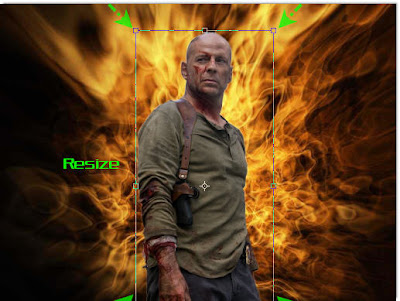
Avançarmos para ele novo fundo

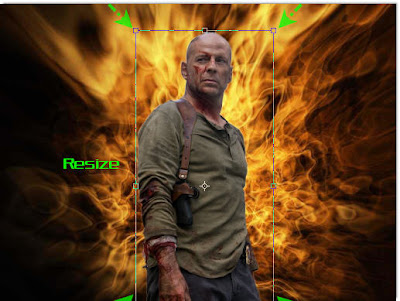
4. Reajustar lhe cabem ao fundo, no centro

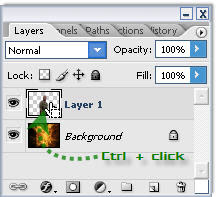
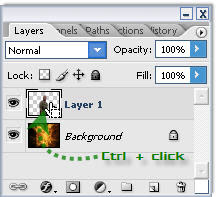
5. Ctrl + clique para Carga Seleção

Selecione>> Modificar>> Contrato

Seleção inversa (Ctrl + Shift + I) e ... Apagar!

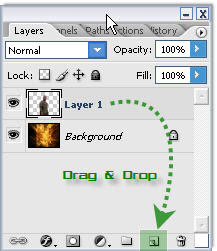
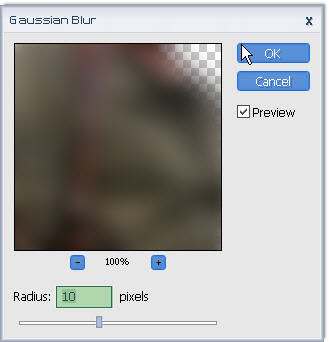
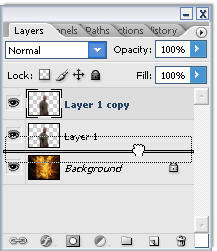
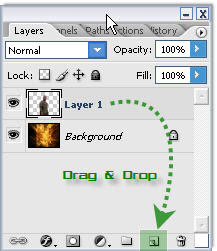
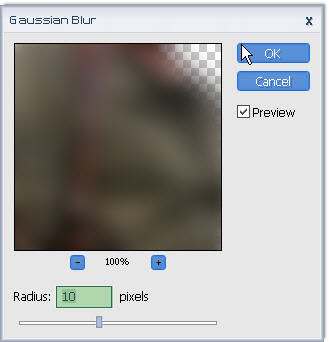
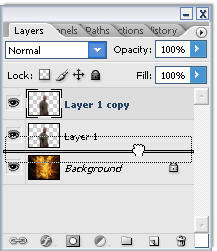
6. Duplicar camada modelo, vá para Filter>> Blur>> Gaussian Blur


Mover para baixo 1 camada

Veja diferença? Esta dica fazer a sua foto mais real, Mais impressionante:)

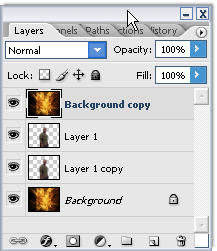
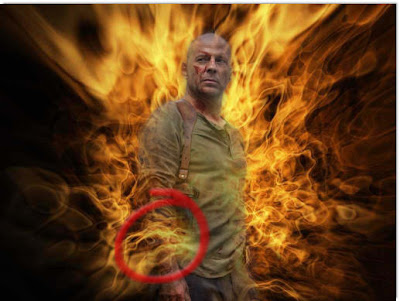
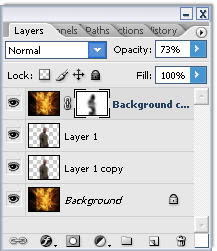
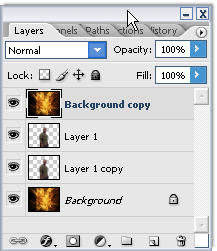
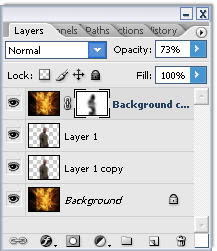
7. Duplicar camada Fire (Contexto) movê-lo para o topo

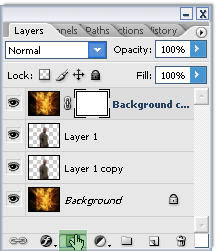
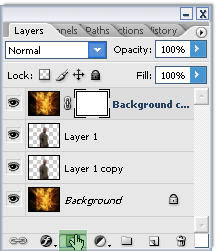
Criar uma máscara

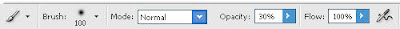
Use Soft Brush Tool com estes parâmetros

Empate na máscara para ocultar ou mostrar camada (uso preto para esconder, Branco para mostrar)

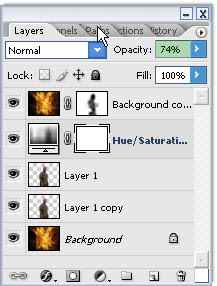
Camada Shot

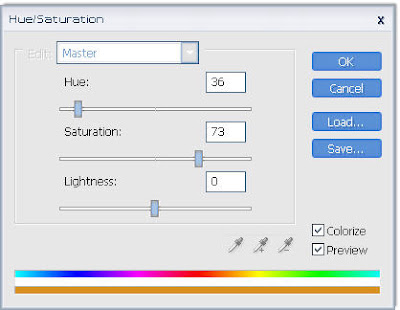
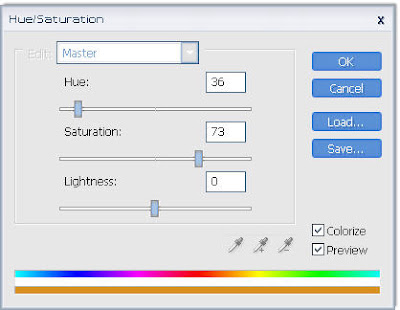
8. Adicionando cores para o modelo
Use Hue (Imagem>> Nova ajustamento camada>> Matiz / Saturação )

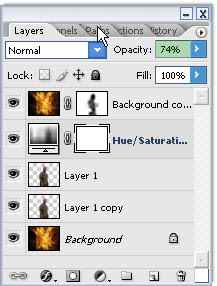
Mudar opacidade de 74%

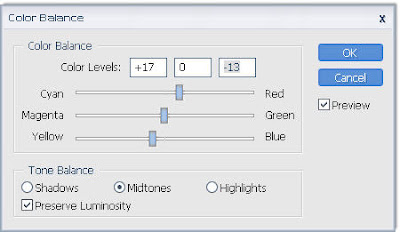
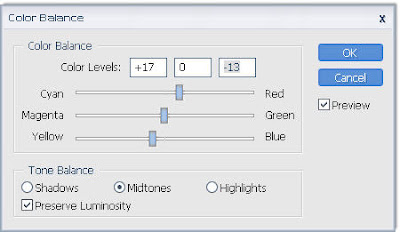
Use Color Balance (Imagem>> Nova ajustamento camada>> Color Saldo)

Wow, incêndio homens;)) É real!

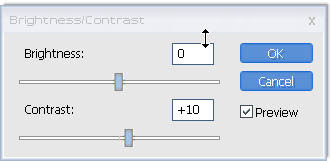
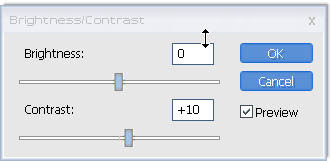
Mais Contrato




U deve definir opacidade desta camada path = 0 quando chamar

3. Faça selecção

Com 2 px apenas

Avançarmos para ele novo fundo

4. Reajustar lhe cabem ao fundo, no centro

5. Ctrl + clique para Carga Seleção

Selecione>> Modificar>> Contrato

Seleção inversa (Ctrl + Shift + I) e ... Apagar!

6. Duplicar camada modelo, vá para Filter>> Blur>> Gaussian Blur


Mover para baixo 1 camada

Veja diferença? Esta dica fazer a sua foto mais real, Mais impressionante:)

7. Duplicar camada Fire (Contexto) movê-lo para o topo

Criar uma máscara

Use Soft Brush Tool com estes parâmetros

Empate na máscara para ocultar ou mostrar camada (uso preto para esconder, Branco para mostrar)

Camada Shot

8. Adicionando cores para o modelo
Use Hue (Imagem>> Nova ajustamento camada>> Matiz / Saturação )

Mudar opacidade de 74%

Use Color Balance (Imagem>> Nova ajustamento camada>> Color Saldo)

Wow, incêndio homens;)) É real!

Mais Contrato


aweeee, nós terminamos e espero que tenham um bom resultado
volte sempre :)





0 comentários